I did a lot of digging to settle on how I wanted to utilize SASS with my Foundation 6 based projects. I use Foundation as is often for mockups or single page sites that don’t require a CMS. It’s a different workflow but I’ve really liked using SASS/SCSS for all of my Foundation projects.
Here is my favorite usage on my MacBook Pro.
Installing Foundation CLI with NPM
To Install Node-JS you can follow my installation guide for Node JS here.
First you will need to run the following to install the Foundation CLI globally.
npm install --global foundation-cli
If you end up with any type of error, try using sudo with the command above.
That’s all there is to the installation.
Create Your First Project
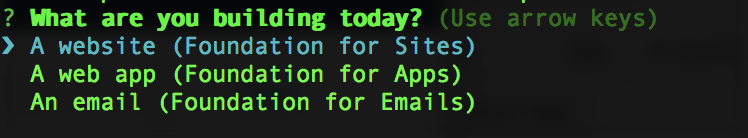
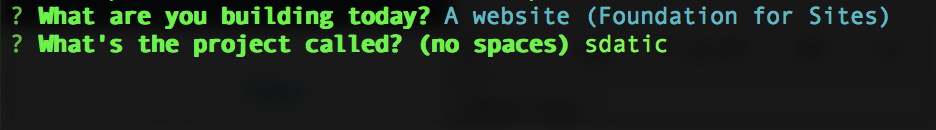
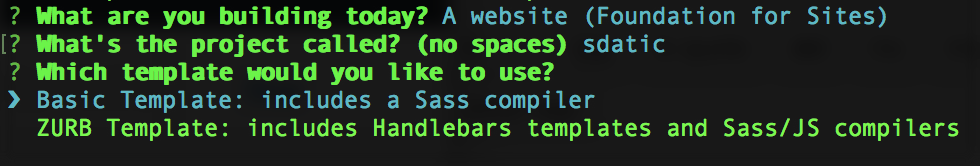
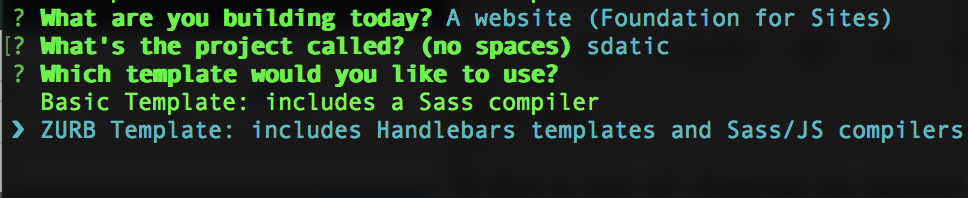
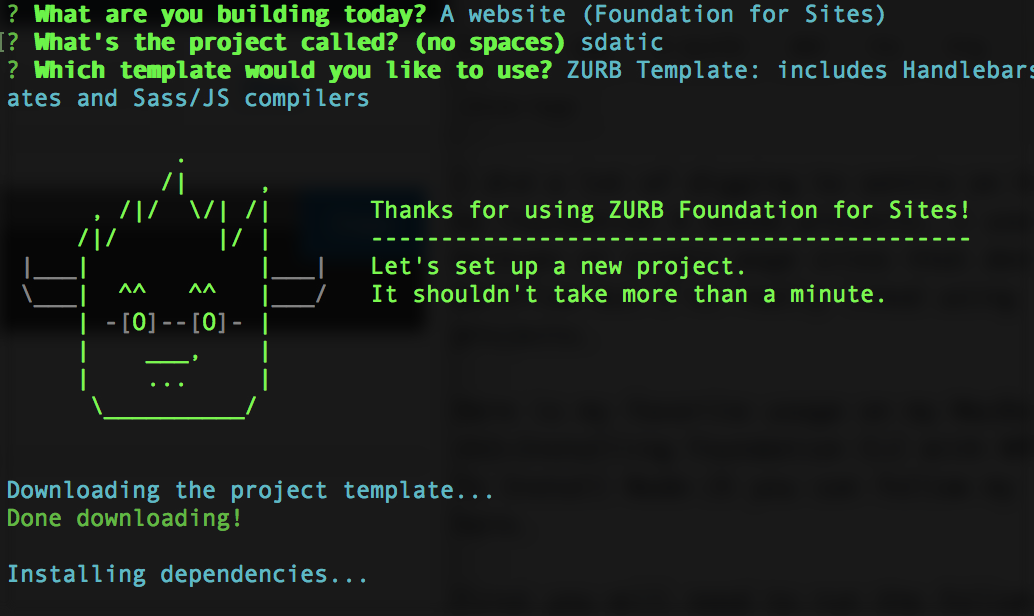
To create your first project, you will want to navigate to the location where you want to create the project and run the following command and follow the prompts.
foundation new






Using The Files And Commands
You can now enter your project folder and run one of two commands to interact with you project.
This one will watch your SASS and JS files for changes and compile them automatically. It will also report errors if it locates any.
foundation watch
An this one will compile your SASS and JS into a production ready version.
npm run build
Now you will see a compiled site in the /dist folder.
Conclusion
I love using SASS and this setup makes it really easy to do. Let me know if you have any questions or would like to share your experience with this setup in the comments below.