In a recent website project I needed to integrate menu’s into WordPress. The site was being migrated with Foundation 6 support as the framework and I needed to use these classes.
Registering The Menu
The first thing you need to decide is how many menus you are going to have on the site. In this example I will have three; a main menu, extra menu and mobile menu. This code will need to be added to the functions.php file of your theme.
/* Register Menus */
function register_my_menus() {
register_nav_menus(
array(
'main-menu' => __( 'Main Menu' ),
'extra-menu' => __( 'Extra Menu' ),
'mobile-menu' => __( 'Mobile Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
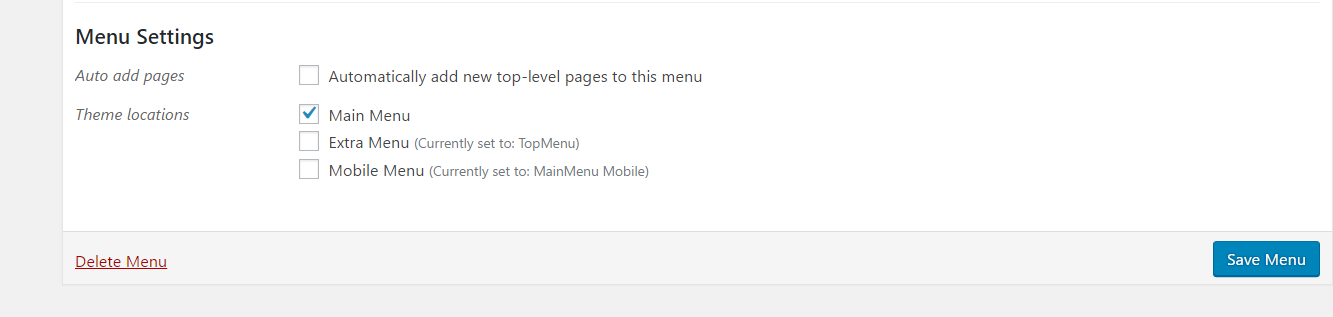
You can name them anything you would like. The names will be shown in the admin section while creating your menus. At this point you can start to setup your menus in the admin section. Select the box to add the menu to the menu area you would like it to correlate with.

Add To The Theme
Now that we have the menu registered and created, you will want to add the menu to the theme. For this example, my menu is in the header of the theme so I will be adding this to header.php in the location of my current html menu.
<?php wp_nav_menu( array( 'theme_location' => 'main-menu', 'container_class' => 'menu opens-right' ) ); ?>
You can see where the variable main-menu was used to associate this with the theme location check box above. I also used the container class option to add my classes to the menu.
The extra menu looks like this.
<?php wp_nav_menu( array( 'theme_location' => 'extra-menu', 'container_class' => 'menu sub-menu second-menu-item' ) ); ?>
Again I added the classes to the container_class variable and used extra-menu to identify it.
In my case I had a third menu that I’m using to replace the main menu on mobile devices. I did this because the classes are completely different when the site is mobile and we add a few menu items to the mobile menu exclusively. I just used media esquires to show one menu or the other but that is info for a different post.
This is the code for the mobile menu.
<?php wp_nav_menu( array( 'theme_location' => 'mobile-menu', 'menu_class' => 'vertical menu mobile-menu-item' ) ); ?>
You can see the difference in the class. I used the function menu_class rather than container_class to set a class for each menu item in this case.
Conclusion
That’s it. Placing the code in your template after the menu is registered will render the menu in that location each time the page is loaded. Share your feedback or ask additional questions in the comments section below.